18. jaan Veebidisain
Kuidas valida veebidisaini?Veebidisain
Veebidisain võib-olla kasutajasõbralik ja mugav või praktiline ja informatiivne või näiteks atraktiivne ja trendikas. Ükskõik milline on ettevõtte veebileht, siis veebidisaini eesmärk on eelkõige luua visuaalne turundusvahend. Aga see seab ette kindlad piirid, kuidas info veebilehel paikneb. Kus asub päise suhtes menüü ja kuidas toimub navigeerimine. Kus on tekstid, pildid ja kõik muu vajalik teave, mis veebilehel olema peab. Vajalik on eelnev analüüs. Te peate tundma ka oma sihtrühma, milline on kliendiprofiil ja kuidas ta käitub veebilehel.
Kuidas valida veebidisaini?
Veebidisaini valimiseks tuleks esmalt otsustada sobiv veebilehe paigutus, mis kannab funktsionaalsust ja teenib firma turunduseesmärki. Järgmise etapina tuleb mõelda värvilahenduse peale ja teistele veebilelementidele. Umbes 250 veebidisaini on tuntumad. Raske on öelda, kui palju veebidisaini internetis üldse käibel on, aga paljud nendest korduvad väga sageli ja siinkohal toome ära üsna levinud lehepaigutused, mille alusel luuakse veebidisain.
Veebidisainid
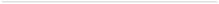
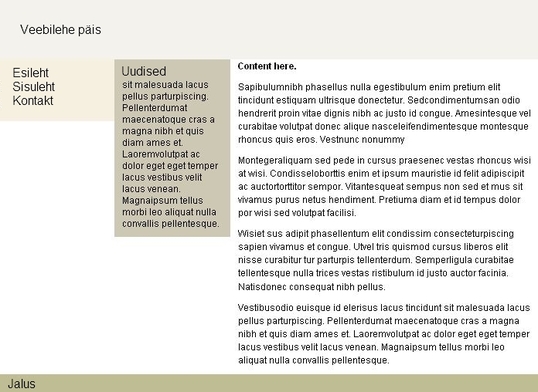
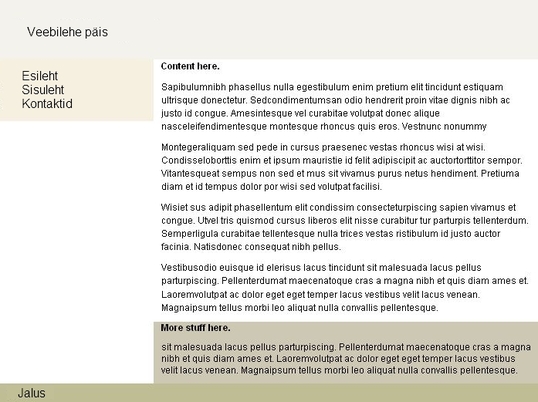
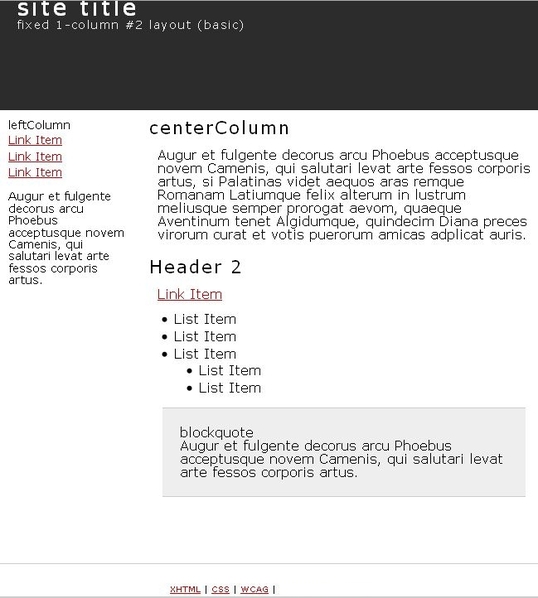
 Selle veebidisaini puhul võib öelda, et tegemist on ühe kõige enam levinud lehepaigutusega, kus vasakul asub menüü, keskel sisu ja paremal uudiseblokk. Kõige all jalus. Jaluse kõrgus sõltub sinna paigutatud teabe kogusest.
Selle veebidisaini puhul võib öelda, et tegemist on ühe kõige enam levinud lehepaigutusega, kus vasakul asub menüü, keskel sisu ja paremal uudiseblokk. Kõige all jalus. Jaluse kõrgus sõltub sinna paigutatud teabe kogusest. 
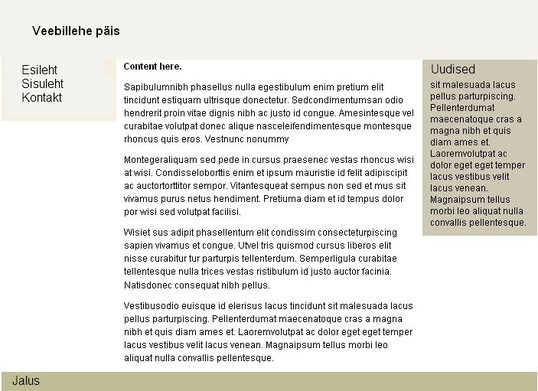
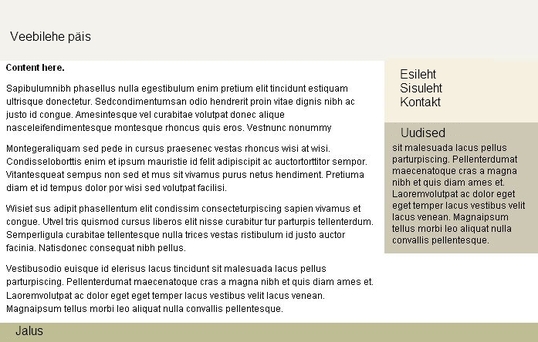
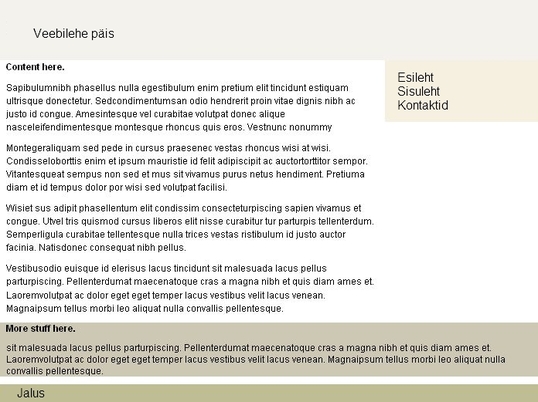
Selle veebidisaini puhul suurte erinevust eelmisega pole, kuna vaid menüü asub antud juhul paremal.

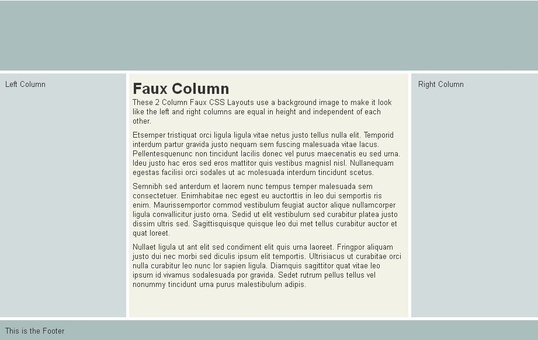
Ikka kolmes tulbas, aga tekstile on antud vähemalt pool disainist ja see asub vasakul.

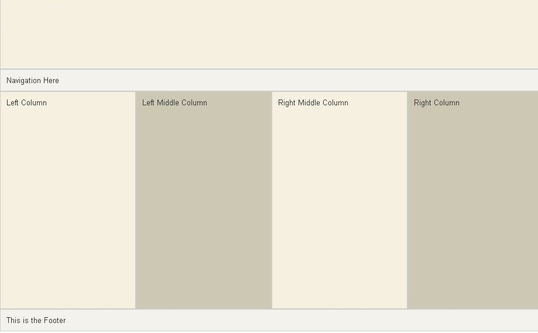
Selle veebidisaini puhul asub navigatsiooniriba horisontaalselt ja sisublokkidele on antud võrdne osatähtsus, kuna nende laius on sama. Mõnikord on ka rohkem kui neli osa.

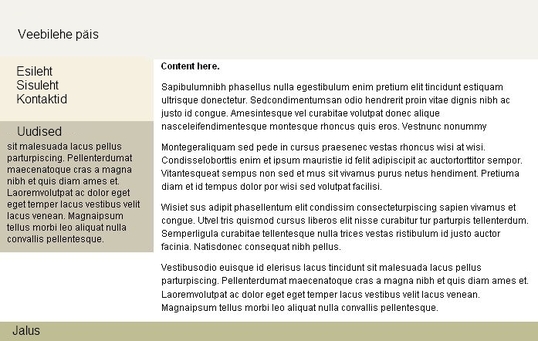
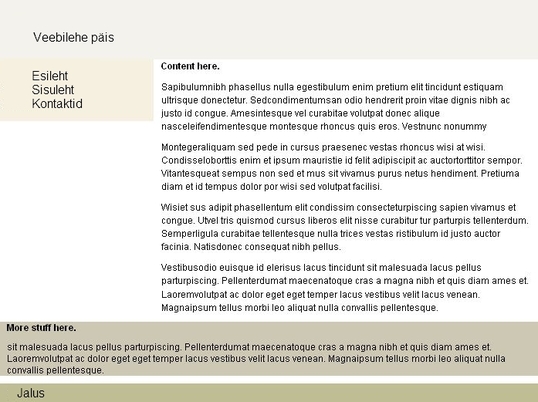
Siin on taas veebidisain, millel on kolm tulpa, aga kõigepealt menüü.

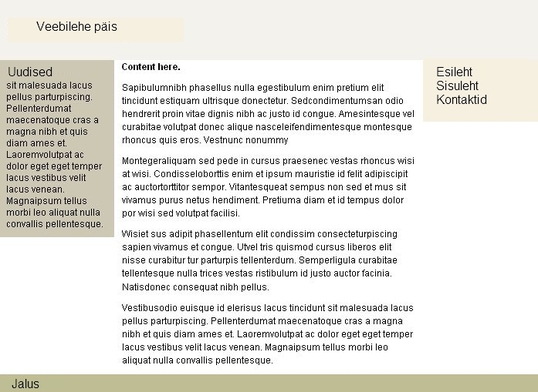
See veebidisain on samuti laialt levinud. Kuid menüü ja uudisteblokk ei paikne erinevates äärtes, vaid mõlemad paremal ja teineteise kohal. Esmalt menüü ja selle all paikneb uudis.

Siin on sarnane veebidisain, kuid võrreldes eelmisega paikneb menüü vasakul.

Seda veebidisaini kasutatakse ka üsna sageli, kuid selline vaade on loodud enamasti avalehe jaoks, sisulehel "Info" osa puudub.

Siin sama lugu, ainult et veebidisain peegelpildis võrreldes eelmise disainiga.

Väikse erinevusena on näha, et uudisteblokk ulatub servast serva nagu jalus.

Siin on sarnane disain, kuid menüü asub vasakul ääres.

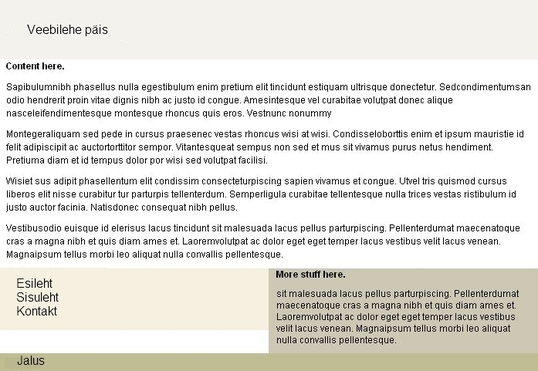
Selline veebidisain on üsna harva esinev, kui ülemine tekstiblokk paikneb keskel ja selle all kaks erineva sisu ja eesmärgiga veebielementi, millest üks on menüü.

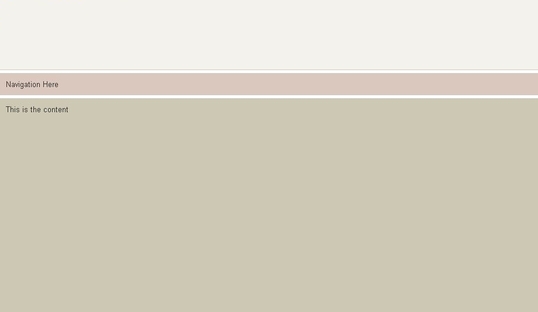
Selline ühes tulbas veebidisain on samuti laialt levinud. Esmalt päis, siis horisontaalne menüü, selle all sisublokk ja kõige all jalus.

Veel üks lihtne veebidisain, aga info kahes tulbas.

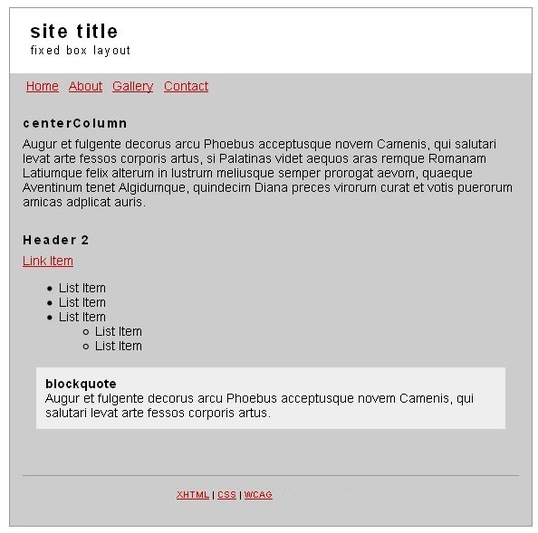
See on nüüd sisuliselt meie kodulehe veebidisain, kus keskel on laiem infoblokk ja paremal ja vasakul ääres tulbad, mida saab vajadusel kasutusele võtta. See on eriti hea, kui on vaja teha informatiivsed alajaotused ja info tuleb lisada süstematiseeritult. Selline kolmes tulbas veebidisain on laialt levinud ka infoportaalide puhul.


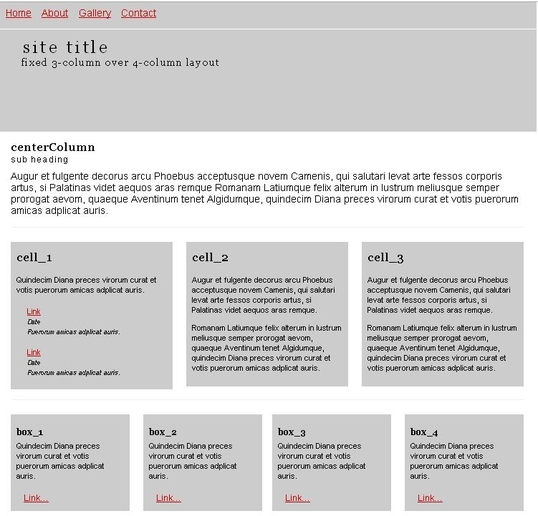
Lõpetuseks üks keeruline veebidisain, kus veebilehe paigutus on jagatud väikesteks sisublokkideks, esmalt üks lai tekstiosa, siis 3 tähtsamat, selle all veel 4 osaline alajaotus. Menüü paikneb päise kohal. See on üks levinum Wordpressi veebidisain, kuid sellist veebidisaini saab kasutada ka teiste platvormide puhul.